EWWW Image Optimizer偼夋憸傪埑弅偟偰偔傟傞僾儔僌僀儞

Wordpress傪巒傔偨傜丄傑偢嵟弶偵擖傟偰偍偒偨偄僾儔僌僀儞偺堦偮偑丄偙偺乽EWWW Image Optimizer乿偱偡丅
夋憸傪僽儘僌偵庢傝擖傟傞嵺偵丄帺摦偱夋憸傪埑弅偟偰偔傟傞偺偱丄僽儘僌偺晧扴偑寉尭偝傟丄Web儁乕僕偺撉傒崬傒帪娫傪抁偔偡傞岠壥偑尒崬傔傑偡丅
乮仸幚嵺偵帺暘偺僒僀僩偺昞帵懍搙傪僠僃僢僋偟偨偄応崌偼丄Google偵偙傫側僣乕儖偑偁傝傑偡偺偱巊偭偰傒偰偔偩偝偄仺PageSpeed Insights乯
EWWW Image Optimizer傪僀儞僗僩乕儖偟偰巊梡偟偰傒傑偟傚偆


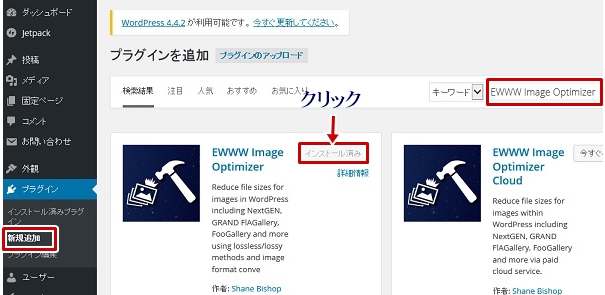
嘆僟僢僔儏儃乕僪夋柺偐傜丄僾儔僌僀儞偺怴婯捛壛傪僋儕僢僋偟傑偡丅仺嘇僉乕儚乕僪偺強偵EWWW Image Optimizer偲懪偪崬傫偱enter傪墴偟傑偡丅仺嘊嬥偯偪偺夋憸偺EWWW Image Optimizer偑昞帵偝傟傑偡偺偱丄崱偡偖僀儞僗僩乕儖傪僋儕僢僋偟傑偡丅
乮偙偺夋憸偱偼丄巹偼偡偱偵僀儞僗僩乕儖偟偰偁傞偺偱僀儞僗僩乕儖嵪傒偵側偭偰偄傑偡乯


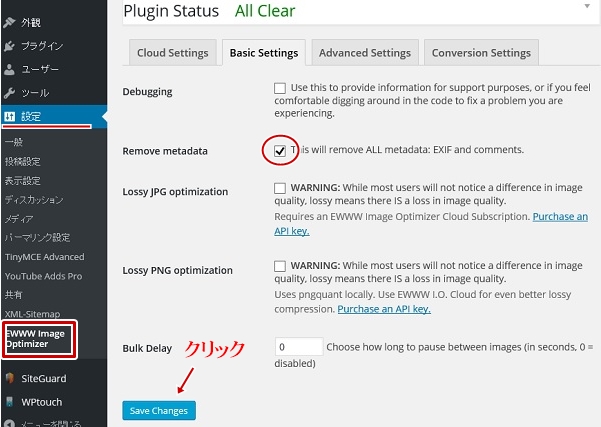
嘆愝掕偐傜EWWW Image Optimizer傪僋儕僢僋偟傑偡仺嘇忋晹偵cloud settings/Basic Settings/Advanced Settings/Conversion Settings偺4儁乕僕偑昞帵偝傟偰偄傑偡偑丄嵟弶偺cloud settings偼桳椏偺儁乕僕側偺偱丄俀儁乕僕栚偺Basic Settings偐傜愝掕偟偰偄偒傑偟傚偆丅仺嘊Basic Settings偺儁乕僕偵Remove metadata偲偄偆崁栚偑偁傝傑偡偺偱丄敔偺拞偵僠僃僢僋傪擖傟傑偡丅偙傟偵傛偭偰丄夋憸偺庢摼擔傗応強偑昞帵偝傟側偄傛偆偵側傝傑偡丅仺嘋嵟屻偵堦斣壓偺Save Changes傪僋儕僢僋偟偰曐懚偟傑偡丅


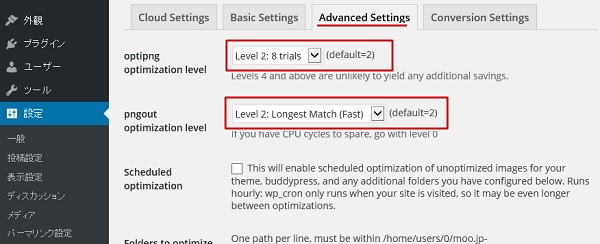
嘆Advanced Settings偺儁乕僕偱偼丄埑弅斾傪愝掕偟傑偡仺嘇乽optipng optimizarion level乿偱偼丄乽level2:8trials乿偑嵟弶愝掕偝傟偰偄傑偡丅偙傟偼丄俉夞偺埑弅傪峴偄傑偡偲偄堄枴偱丄level偼侾乣俆傑偱偁傝丄悢帤偑懡偔側傞傎偳埑弅偝傟傑偡偑丄夋憸偑棎傟偰偟傑偆壜擻惈傕偁傝傑偡偺偱丄level2偐傜level3偑柍擄偱偟傚偆丅仺嘊乽pngout optimization lwvel乿偱偼丄乽level2:longest match(fast)乿偑嵟弶偵愝掕偝傟偰偄傑偡丅偙傟偼PNG埑弅偺懍偝傪愝掕偡傞傕偺偱丄偙偪傜偼丄level2偺傑傑偱傛偄偱偟傚偆丅


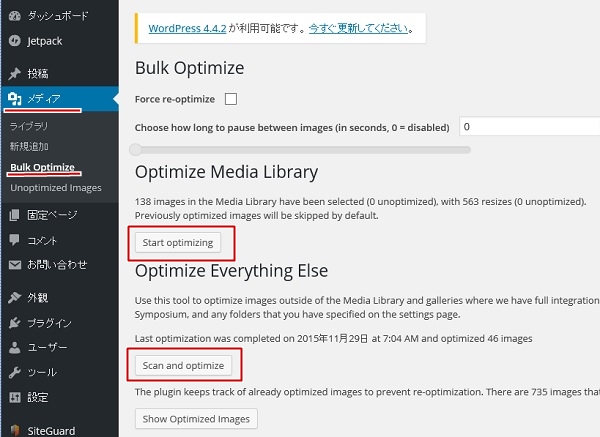
嘆屻偐傜偙偺僾儔僌僀儞傪僀儞僗僩乕儖偟偨曽偼丄婛懚偺夋憸傪堦妵偱埑弅偟偰偔傟傑偡偺偱妶梡偟傑偟傚偆仺嘇儊僨傿傾偐傜Bulk Optimize傪僋儕僢僋仺嘊乽Start optimizing乿偲乽Scan and optimize乿傪僋儕僢僋偟傑偡仺嘋偙傟偱丄婛懚偺夋憸偑堦妵偱埑弅偝傟傑偟偨
僽儘僌傪峏怴偟偰儁乕僕悢偑憹偊偰偄偔偲丄偳偆偟偰傕僽儘僌偺昞帵懍搙偑抶偔側偭偰偒傑偡丅
夋憸傪埑弅偟偰傕丄尒堘偊傞傛偆偵憗偔側傞傑偱偵偼偄偒傑偣傫偑丄彮偟偼夵慞偝傟傞偱偟傚偆丅
娙扨偵棙梡偱偒傞僾儔僌僀儞偱偡偺偱丄偳偆偧偛妶梡偔偩偝偄丅